When it’s time to start a new website project, we often want to skip ahead to the “fun” parts. But the very first step you should be working on? The site structure or sitemap.
Having a solid site structure can do way more than what colors you choose. In fact, it can improve your click through rates, lower your bounce rate, and increase your crawlability. If you’re trying to build better websites for your clients so you can get better results and charge more, you’re going to want to improve their SEO from the beginning through a solid site structure.
So how you create a site structure that will improve your SEO?
First, plan out the hierarchy
Even if you’re working on a website refresh and not a brand new website, it’s important to take a step back and plan out the hierarchy. It doesn’t need to be overly complicated either. In fact, it shouldn’t. Your hierarchy will eventually become your navigation and even how you structure your URLs, so keep that in mind when you’re working through it.
Basically, you want to lay out which will be the main navigation links in your top and footer navigation and any pages that are nested or linked through from that main navigation.
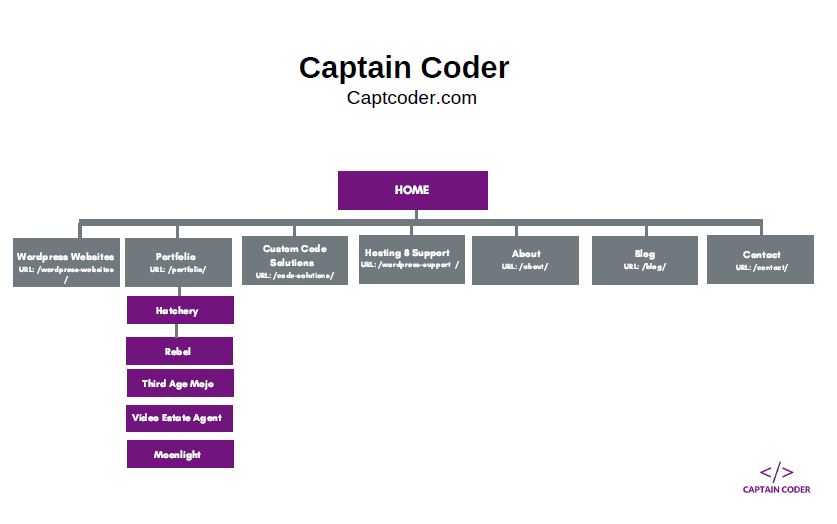
Take a look at the website structure I created for my own website redesign at captcoder.com:

I have a smaller website, so most of my main pages are linked in the top navigation. For my own reference, I included the main navigation URLs in my sitemap. The purple boxes below my Portfolio are highlights I wrote articles for as a Custom Post Type, so they have their own subpages and are nested under the /portfolio/ URL.
This clear structure is really easy not only for my prospective clients to follow, but simple enough for Google to understand as they’re crawling my website. And after all, the key to good SEO starts with the crawlability of your website.
Try to Keep it Clean
If you’ve got a bigger website, you simply can’t link everything in the main navigation and you’ve only got about 150 links that a search engine will crawl on each page. I typically tell my clients to keep their main navigation links to about 5-8 links. More than that and you’ll overwhelm your browsers. Nest what you can under a main navigation and avoid drop downs (they can just be difficult to navigate).
If you look back at my own website, I’m pretty much at the limit for my main navigation. How might I adjust that? If I wanted to add another service, for instance, I would create a Services page that would link to my sub-services – Websites, Custom Code, Support, and my new service. This is still clean and gets my clients to what they’re looking for within a couple of clicks, but keeps my navigation from being overloaded with options.
You do, however, want to avoid a Russian nesting doll of pages approach. If someone has to dig more than two or three clicks to find a main functionality of your business, they’re not likely to keep looking for it.
Remember Your Target Audience
When you’re deciding on the hierarchy, you need to remember who you’re building the website for. What sorts of terms might they use to describe your services or products? While my main service page – WordPress Websites – has that as the URL (because I expect some people to search for that), the navigation link I changed to Custom Websites because I understand browsers would understand that a bit better.
In another website I’m building now, my client both ships her product and has a venue that people can come visit. To navigate that, we have a Shop Online link and a Plan Your Visit link so they can understand the two different ways they can interact with her product and both URLs and titles match with what her target audience would expect to find.
Keep Your Navigation in Clean Code
I know, I know, flashy stuff is fun. But when you use complicated systems to build something as integral as your main navigation, you’re actually preventing Google from being able to crawl it. Instead of getting fancy, keep your navigation in clean HTML/CSS code. Avoid using AJAX and Javascript to control too much of your navigation because it actually block Google’s crawler from going through it.
This also applies to your footer navigation. You can have more links in your footer, especially if you need to break things down in to subcategories, but it should still be organized. You’ll also want to link to your legal policies (Privacy, Terms and Conditions, Disclaimers, etc.) and to a sitemap in your footer so that you’re showcasing relevant information on each page and giving your browsers a quick way to find what they need in your website.
Make Sure to Plan for Internal Links
Yes, your main navigation and footer navigation provide internal links throughout your website, but you have to do more than that to help your SEO.
Internal links help to spread link equity throughout your website and also prevents you from having any orphaned pages that Google will never crawl and find. Think back to your sitemap; if you have pages that don’t get linked in your main or footer navigation, how is someone getting to it? If they land on Page A and get to Page B, will they have a clear link to Page B1 & B2?
If you have a larger site, subcategories work well to help Google crawl and understand your website, much like I did with my Portfolio pieces that live under that /portfolio/ URL as their parent. For instance, the URL for my client Rebel Boxing is under /portfolio/rebel-boxing-club/.
If you want to learn more about Internal Linking, Moz has a great article.
Make Contextual Links Clear
When you have internal links that aren’t coming from navigation or buttons, they’re called contextual text links. That’s when you link part of a sentence to a relevant page. But instead of writing out “learn more about that here,” you want to instead have the anchor text be a keyword or keyphrase relevant to the targeted page. For example, I could talk about how I help other web developers learn digital marketing skills and link that back to my homepage.
Again, links built in Javascript or other code can become unparseable for Google, so keep that in mind when you’re creating contextual text links.
Don’t Forget 301 Redirects
If you’re going through a website redesign and want to adjust the site structure from how it currently is, that can often mean changing up some of the URLs. Creating better URLs and structure can help a website’s SEO long-term, but changing URLs can mean a temporary drop in your rankings unless you do one thing.
You need to create 301 redirects.
This can be done in your .htacess file, through a WordPress plugin, or in your website host’s dashboard, depending on your setup. A 301 will basically tell Google (and anyone who’s linked to your site before) that /this-link/ is now /that-link/ and take them to the new page automatically. It prevents 404 errors, Google hitting a dead end, and will actually pass the SEO value from the old page to the new over time.
SEO Starts with Crawlability
The real first step with improving a site’s SEO is to improve their crawlability by Google and other search engines. If they can’t technically find every page on your website through a good structure, it won’t matter what you do to build back links or write keyword-rich articles in your blog.
With my own website refresh, I went from a roughly 55% bounce-rate (still great!) down to a 40% and increased my session durations from 3 minutes to nearly 10 minutes in just the first week. While I didn’t make a ton of changes to my structure, I focused on keeping it clean, simple, and easy to navigate and those results are showing already.
You don’t need to get fancy with your sitemaps either. I actually create mine in Canva or Photoshop, but you could do so in Google Sheets or even on a whiteboard. Whatever is easiest for you to map it out.
But I promise – sites that you start with their structure and thinking through that first, you’ll see an improvement in their analytics and overall SEO performance.
